Hallo GUI (1)
Auf den meisten Seiten dieses Kurses geht es um die elementaren Sprachelemente der
Programmiersprache Java. Um uns diese klar zu machen, schleppen wir keinen
unnötigen Ballast herum, sondern schreiben schlichte Konsolenprogramme. Die
Konsole, das ist dieses schwarze Fenster, das den Bildschirm eines
Steinzeitcomputers simuliert und nur Texte ausgeben kann. Der Computer erfragt
die Daten, die er zu einer Aufgabe braucht, der Nutzer reagiert mit Zahlen oder Wörter
ein. Der Computer verarbeitet dann diese Eingaben und spuckt ein Ergebnis aus. Konsolenprogramme kurz und
übersichtlich und deshalb auch leicht zu überblicken.
Klar, dass Sie lieber Fensterprogramme schreiben würden. Auch das geht mit dem
Java-Editor.
Empfehlenswert wäre aber, wenn Sie zunächst die Seiten über Variablen,
Verzweigungen, Schleifen usw. durcharbeiten würden und dann hierher zurückkommen würden, um Ihre ersten Gehversuche mit Fenstern,
Schaltflächen Eingabefeldern und dem ganzen Windowskram zu machen.
Ein neuer Werkzeugkasten: Das Graphical User Interface
Der Java-Editor bietet die Möglichkeit,
Anwendungen zu schreiben, die unter Windows (oder
Linux oder auf dem Mac) in Fenstern laufen oder - mit ähnlicher Funktionalität -
Applets, die in Webseiten eingebunden werden
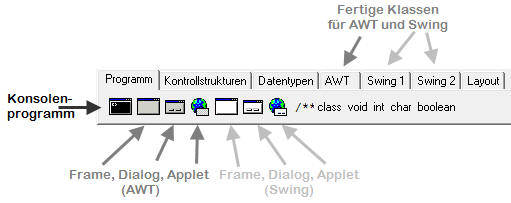
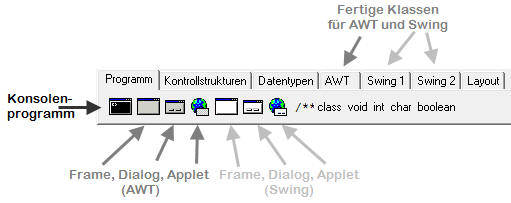
können. Betrachten Sie die Symbolleiste des Java-Editors:
Vielleicht haben Sie sich auch bisher schon mit einem Klick auf das
schwarze Symbol den kompletten Rahmen für ein Konsolenprogramm
automatisch erstellen lassen. In derselben Leiste finden Sie
entsprechende
Werkzeugsätze für Frames (Fensteranwendungens) und
Applets (Plugins für HTML-Seiten). Dafür gibt es
jeweils zwei Baukästen (AWT und
Swing).
Diesmal beschränken wir uns darauf , einen Frame
(ein Anwendungsfenster) mit dem AWT (Abstract Window
Toolkit) zu
erstellen. Die erweiterten Möglichkeiten des Swing-Toolkits probieren
wir bei späterer Gelegenheit aus.
Unter dem Reiter "AWT" existiert ein Werk-zeugkasten für unsere
Benutzeroberfläche:
Klicken Sie auf  . Der Java-Editor fragt nach dem Namen
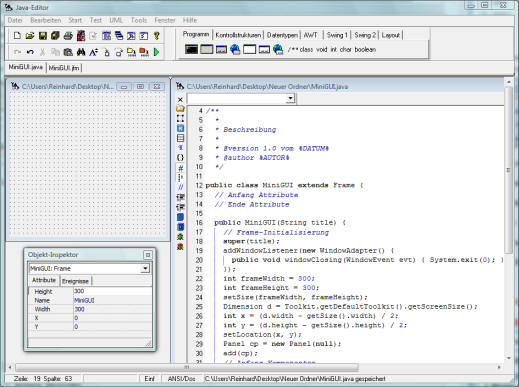
und dem Speicherort der neuen Klasse. Anschließend erzeugt er
automatisch einen
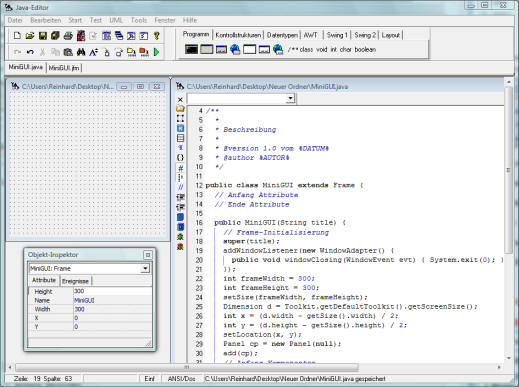
längeren Programmtext, von dem wir uns zunächst nicht verwirren lassen. . Der Java-Editor fragt nach dem Namen
und dem Speicherort der neuen Klasse. Anschließend erzeugt er
automatisch einen
längeren Programmtext, von dem wir uns zunächst nicht verwirren lassen.
Links neben dem Programm sollte sich ein Formular für den Entwurf
des Frames öffnen.
Sie können diesen Aufbau auch mit der Schaltfläche
 (neben dem Programmtext) später wieder herstellen.
Darunter finden Sie den "Objekt-Inspektor". Auch ihn können Sie mit einem
Schaltflächensymbol (neben dem Programmtext) später wieder herstellen.
Darunter finden Sie den "Objekt-Inspektor". Auch ihn können Sie mit einem
Schaltflächensymbol  ein- und ausschalten. ein- und ausschalten. |


 |
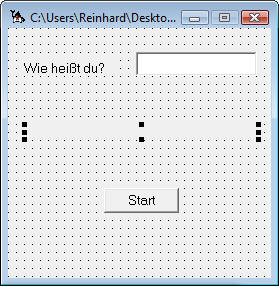
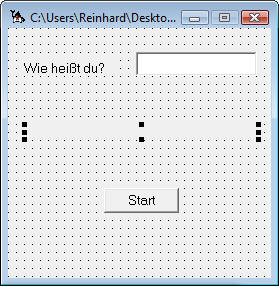
Eine ansprechende Oberfläche
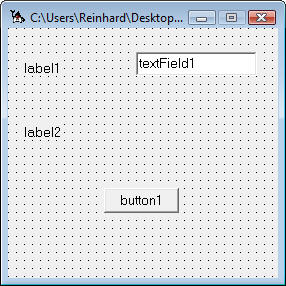
Entwerfen wir also unser erstes GUI (Graphical
User Interface, zu deutsch
Benutzeroberfläche).
Wir wählen unter den
AWT-Klassen ganz links das große A aus und klicken anschließend in unser
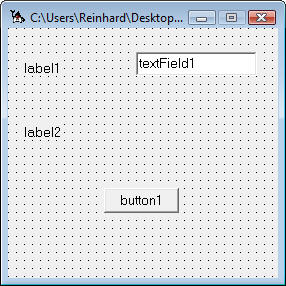
GUI-Fenster. Es erscheint ein Label mit dem Namen
label1. Weil es so schön war, erzeugen wir gleich noch
ein zweites Label, label2.
Das zweite Symbol, ein
Textfeld dient zur Eingabe. Wir erzeugen durch
einen Klick in die Symbolleiste und einen Klick in unseren Frame
textField1. Als Letztes brauchen wir noch eine
Befehlsschaltfläche. Der Java-Editor nennt sie
Button1. Damit ist unsere Benutzeroberfläche schon
komplett.
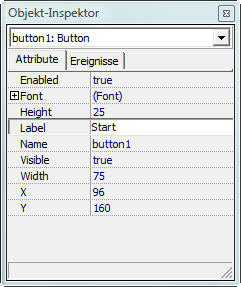
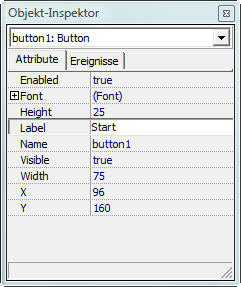
Wenden wir uns nun dem
Objekt-Inspektor zu, der Eigenschaftenliste links unten. Damit können wir einzelne Eigenschaften unserer
Bedienungselemente verändern. Wie Sie vielleicht bemerkt haben, hat der
Java-Editor immer dann, wenn wir ein neues Element in die Benutzeroberfläche
eingefügt haben, eine Beschreibung dieses Elements in den Programmtext
eingetragen.
Oben, direkt unter dem Klassennamen in der Abteilung //
Attribute
wird z.B. das Objekt Label1 deklariert: private Label label1
= new Label();
Etwas weiter unten, in der Abteilung //Frame-Initialisierung
steht die Beschreibung einiger Eigenschaften:
label1.setBounds(16, 32, 37, 16);
label1.setText("label3");
label1.setFont(new Font("MS Sans Serif", Font.PLAIN, 13));
cp.add(label1);
Diese Eigenschaften können wir mit dem Objekt-Inspektor
verändern. Der Programmtext wird automatisch angepasst:
-
Der button1 behält seinen Namen (Eigenschaft:
Name).
Die Eigenschaft Label (Beschriftung ) verändern wir dagegen auf
Start.
(Generell werden wir zunächst die Namen der Objekte unverändert lassen)
-
Das Label label1 erhält den Text "Wie heißt du".
-
Im Label label2 soll zunächst gar kein
Text stehen. Der
Java-Editor verkürzt dabei die Breite (width) auf 0,
wir ziehen aber das Label über die komplette Breite unserer Form, damit es
später auch einen Text aufnehmen kann.
-
Auch das Textfeld textField1 enthält in der Eigenschaft
Text momentan noch als Voreinstellung seinen Namen.
Der Name bleibt wie er ist. Der Text
wird gelöscht.



Ist ja ganz nett. Aber was macht das Programm?
So wie es ist, können Sie das Programm kompilieren. In der
Mitte des Bildschirms erscheint auch eine bereinigte Fassung der Form, beim
Druck auf den Button wird sich aber nichts tun. Das wollen wir nun ändern:
Wir führen einen Doppelkick auf den Startbutton aus.
Der
Java-Editor fügt daraufhin im Register Ereignisse
des Objekt-Inspektors
die Methode button1_ActionPerformed ein. Das soll bedeuten: Wenn der
Button gedrückt wird (wenn mit dem Button eine Aktion vorgenommen wird),
dann soll eine Methode dieses Namens aufgerufen werden.
Die Methode selbst steht im Programmtext in der Abteilung
//Anfang Methoden.
Was das Programm tun soll, wenn der
Start-Button gedrückt ist, kann der Java-Editor nicht wissen. Unter
//TODO Hier Quelltext einfügen
teilen wir ihm mit:
// Anfang Methoden
public void button1_ActionPerformed(ActionEvent evt) {
// TODO hier Quelltext einfügen
label2.setText("Guten Morgen, "+textField1.getText()+"!");
}
Und schon passiert etwas, wenn wir den Button drücken:
Die Methode textField1.getText()holt sich das,
was der Benutzer vor dem Klick auf den Button in das Textfeld
geschrieben hat.
Die beiden Pluszeichen hängen vorne und hinten jeweils einen weiteren
String an.
Die Methode label2.setText( ) schreibt das
Ergebnis in das Label. |

 |
Und was ist mit Zahlen?
Die Eingabeelemente von Fensterprogrammen - also vorwiegend Textfelder - und
die Ausgabeelemente - also Labels - können nicht mit Zahlen umgehen. Zahlen
müssen also, wenn der Benutzer sie eingegeben hat zunächst aus dem Stringformat
in ein numerisches Format konvertiert werden und vor der Ausgabe wieder in einen
String zurückverwandelt werden. Ein Umrechnungsprogramm von cm in Zoll das
den Benutzer zur Eingabe eines in Zentimeter gegebenen Maßes in in
textField1 auffordert, die Umrechnung in Zoll vornimmt und in label2 das
Ergebnis ausgibt könnte also lauten:
public void button1_ActionPerformed(ActionEvent evt) {
double cm = Double.parseDouble(textField1.getText());
// macht String in textField1 zu Zahl
double zoll = cm/2.52;
// erledigt die Umrechnung
String zollString = String.valueOf(Math.rint(zoll*10)/10); //
wandelt in Zahl mit 1 Kommastelle
label2.setText("Das sind etwa "+zollString+" Zoll");
// gibt Text aus
}
Aufgaben:
- Sorgen Sie dafür, dass das Programm dann, wenn der Benutzer keinen Namen
eingibt,
anstatt eines Grußes den Text "Du mich auch" ausgibt.
- Fügen Sie ein weiteres Label mit der Frage "Junge" oder Mädchen?" und ein
weiteres Antwortfeld hinzu.
Geben Sie abhängig davon, ob die Antwort "Junge" oder
"Mädchen" lautet oder unverständlich ist,
den Gruß "Guten Morgen lieber (Peter)", "Guten Morgen
liebe (Petra)" oder "Häääh?" aus.
- Schreiben Sie ein Programm, das Celsiusgrade in Grad Fahrenheit verwandelt
(und / oder umgekehrt) .
- Schreiben Sie ein Programm, das aus Gewicht und Größe den Body Mass Index
berechnet und Unter-, Normal- oder Übergewicht feststellt.
- Eine etwas anspruchsvollere Ausgabe. Lösen
Sie sie möglichst mithilfe einer speziellen Bruchzahlen-Klasse.

 . Der Java-Editor fragt nach dem Namen
und dem Speicherort der neuen Klasse. Anschließend erzeugt er
automatisch einen
längeren Programmtext, von dem wir uns zunächst nicht verwirren lassen.
. Der Java-Editor fragt nach dem Namen
und dem Speicherort der neuen Klasse. Anschließend erzeugt er
automatisch einen
längeren Programmtext, von dem wir uns zunächst nicht verwirren lassen.  (neben dem Programmtext) später wieder herstellen.
Darunter finden Sie den "Objekt-Inspektor". Auch ihn können Sie mit einem
Schaltflächensymbol
(neben dem Programmtext) später wieder herstellen.
Darunter finden Sie den "Objekt-Inspektor". Auch ihn können Sie mit einem
Schaltflächensymbol  ein- und ausschalten.
ein- und ausschalten.